한중일 디자인 비교 글이 재밌어서 가져와봤습니다.
간단하게 번역해봤는데 자세한건 글 하단의 원본 링크를 참고하세요.
문자의 차이
일본어는 한자, 히라가나, 카타카나 3종류가 있어서 디자인적으로 활용하기가 좋다.
각각 다른 글꼴을 사용하거나, 그래픽적인 요소를 많이 사용한다.
반면 중국어는 한자만, 한국어는 한글만 사용해서 통일감이 있지만 바리에이션이 좁다.
그래서 폰트의 사이즈나 굵기 조절을 주로 다룬다.
그래서 일본 배너에 비해 중국과 한국 배너는 수수해 보일 수 있다.

정보량 or 비주얼 중시
3국의 UI 디자인을 비교할 때, 색이나 아이콘 사용법 등 여러가지가 있지만 가장 알기 쉽고 흥미로운 것이
"정보량"과 "비주얼 중시" 중 어느 쪽을 우선하고 있는지 부분이다.
중국 사이트는 정보가 많아 복잡한 것이 특징이다.
중국의 유저는 '정보는 많을 수록 좋다'라고 생각하는 경향이 있어 여백없이 정보를 꽉 채워 넣는 디자인을 좋아한다.
정보량이 많다는 것은 텍스트 정보 뿐만 아니라 다양한 기능-많은 정보가 제공되어 다양한 체험을 할 수 있는 점도 포함된다.
따라서 많은 텍스트 정보와 다양한 기능의 어필이 중국 UI 디자인의 가장 큰 특징이다.

한국의 UI 디자인 : 시각적 중심의 접근법
한국의 디자인은 비주얼이 매우 중요하며, 비주얼로 서비스를 표현하는 것이 특징이다.
세계관을 표현하는 이미지와 카피 문구만을 사용한 디자인을 많이 볼 수 있다.
한국은 시각적인 매력을 선호하므로 웹사이트를 열 때 3초 이내에 눈길을 끄는 시각적 요소가 중요하다.
이 때문에 심플한 디자인이 많아, 적은 문장과 큰 화상, 여백을 크게 취햔 레이아웃이 일반적이다.
또한 한국에서는 일러스트가 많이 사용되어 손글씨 느낌의 일러스트도 선호된다.
이러한 일러스트를 사용하는 것으로 디자인에 여유를 갖는 효과도 있을까 생각한다.

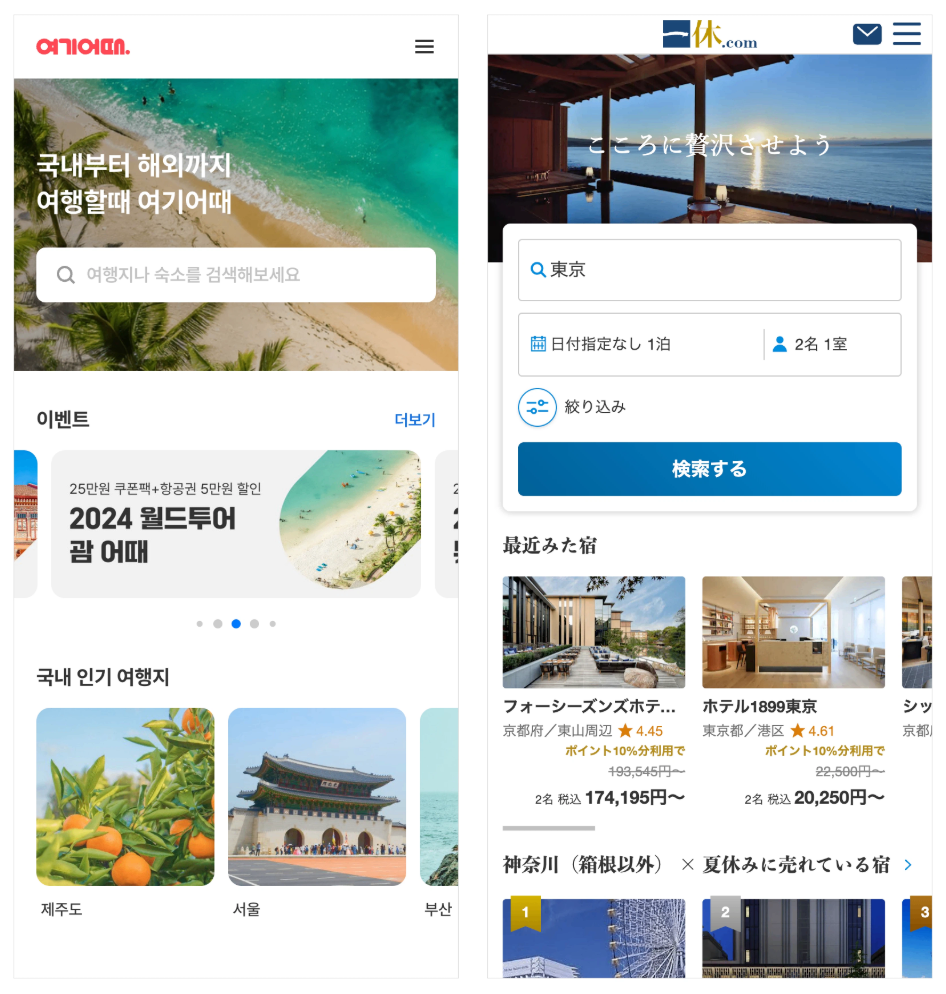
중국과 한국의 OTA UI 디자인
(OTA:숙박업소 어플)

1. 정보 밀도
중국은 글자 수가 많고 크기가 작다.
탭이나 링크도 많아서 정보의 밀도가 높다
2. 인터페이스의 다기능
중국은 fv에 동영상, 장바구니, 챗봇 기능 등을 배치하여 다기능 인터페이스
3. 밝은 배색
양쪽 사이트 모두 파란색을 메인 칼라로 사용하고 있지만, 중국은 채도가 높고 밟다. 한편 일본은 차분하다.
4. 강조표시
중국은 금액과 리뷰 점수를 메인 칼라로 강조하며 라벨도 많이 사용한다.

1. 비주얼 중심
'여기어때'는 비주얼 중심으로, 이미지를 메인으로 사용해 텍스트 양을 최대한 줄였다.
2. 심플하고 깔끔한 디자인
일본은 일본 UI 디자인 안에서도 심플한 편이라고 생각하지만, 한국이 더 심플하게 보인다.
여백을 넓게 잡고 문자 크기도 비교적 크다.
3. 세련된 색채
색깔 선정이 신중하고, 텍스트에 강약을 주는 것이 거의 없다.
4. 신선한 분위기
일본은 예쁜 이미지를 사용하는 게 특징이지만,
한국은 이미지도 예쁘지만 채도를 한 층 더 올려 신선한 분위기를 내는 것이 특징.
결론
각 국가마다 다른 UI 디자인의 특성을 비교하면 각 문화와 사용자의 취향이 반영된다는 것을 잘 알 수 있다.
디자인에는 정답이 없기 때문에, 어느 쪽이 뛰어나다 하는 건 아니지만, 누구에게 어떻게 전달하고 싶은지를 설계하는 것이 중요하다고 다시 한 번 느꼈다.
디자이너도 사용자의 요구에 따라 피드백을 도입하면서 더 나은 UI/UX를 추구해 나갈 것이다.
원문:
https://note.com/ikyu_design/n/nfaf45474250e?magazine_key=md8aa7e95833d